What is Sitecore?
Sitecore is a global software company offering two major products: a powerful CMS; and a fully-adaptive Digital Marketing System (DMS). In this post I’ll be looking at the CMS side of Sitecore, including the functionality and API it offers developers (we’ll look at the DMS in another post).
The Sitecore CMS – an introduction
Sitecore is one of the leading enterprise-level content management systems built on ASP.NET, enabling web content editors and marketers to have full control over all aspects of their website from social integration and blog posts to advanced personalisation, ecommerce and more. Launched in 2001, Sitecore has used the .NET platform from the beginning of the language itself, and has been growing in popularity over the last few years. Currently on its 7th major version, it now runs on .NET 2.0/4.0, and the core has been rewritten from scratch to take advantage of the improvements made in ASP.NET 4.5.
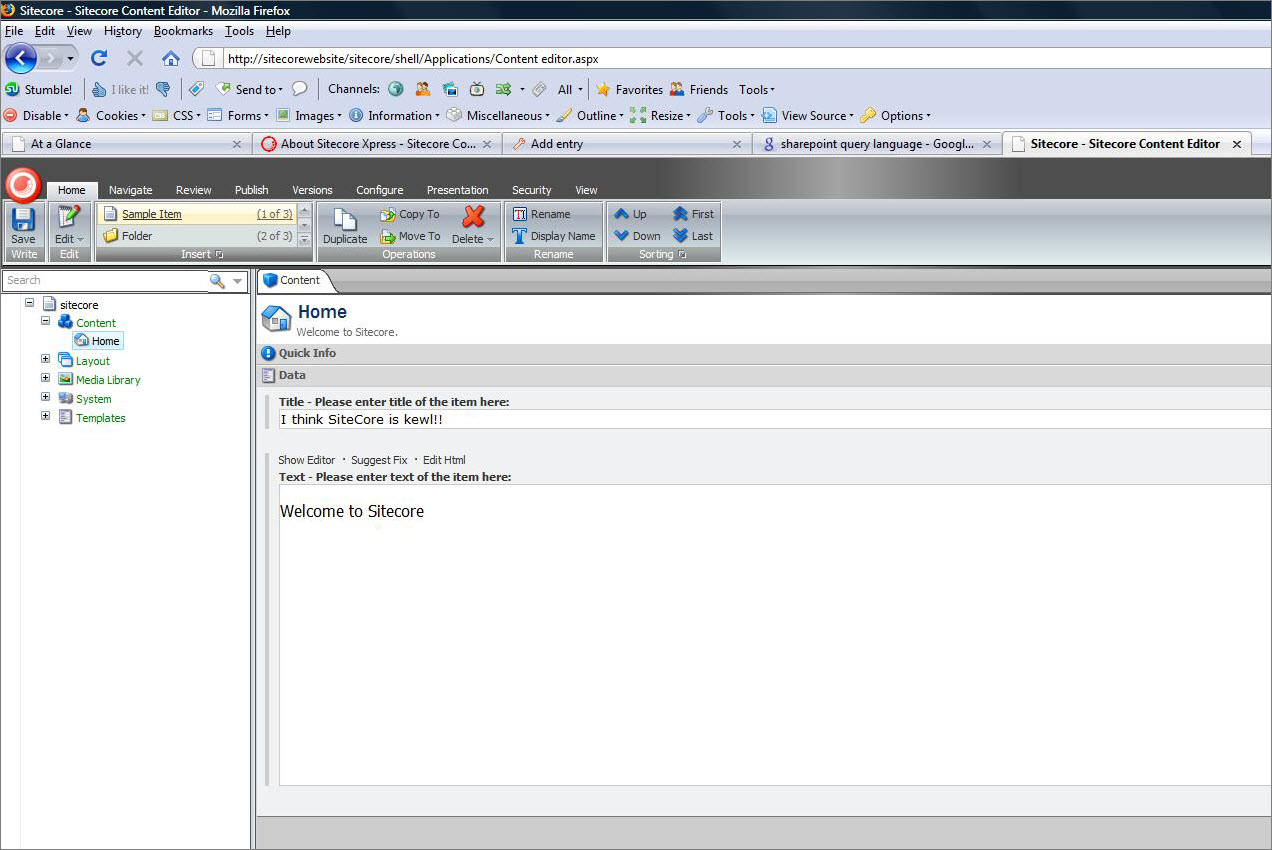
The Sitecore CMS is at the heart of all Sitecore-powered websites. Having taken advantage of the flexibility, scalability and security of the .NET framework it’s an enterprise favourite, used by leading global organisations such as Experian, Toshiba, Canon and Nestlé. The CMS incorporates a powerful desktop interface that is controlled by a fully-customisable role-based system. This desktop is very similar in look and feel to a Windows desktop, which makes it easy for users new to Sitecore to pick up and learn the system. Like Windows, there are also multiple applications aimed at specific tasks such as editing content, managing users, monitoring campaigns, setting up workflows, etc.

The Sitecore desktop
Databases
From a developer perspective Sitecore is a dream to work with, containing 1,300 classes and 5,000 methods that form a rich, extensive developer framework.
The CMS itself is made up of three databases and a web application:
Core database
The core database is used by Sitecore to manage membership (as it builds on ASP.NET membership, this allows standard .NET membership controls to just work), handle system settings and hold the entire configuration for all applications in the CMS. This database can be accessed through the CMS, and you are able to configure any of the settings, override standard functionality, build your own applications, and add buttons and functionality to the ribbon in the editors.
Master database
The master database is where all the content editor work is done. Whenever a new piece of content is created, edited or deleted it is stored here, including those in preview mode. The master database can have workflow enabled and customised, so sections of the site can be locked down to certain roles, or made to go through an approver or translator before they go live.
Web database
The web database is where the live content for the web application is located. It differs from the master database in that it doesn’t contain anything in preview mode and only stores the latest live version of each item. When a content editor publishes some content it is then copied from the master database to the web database.
In a production environment only the web and core database are then hosted in the SQL server instance on the live environment. This means that the CMS is unavailable from the public website, making the application more secure. On a schedule these databases are replicated using SQL replication from the authoring environment out to the live environment.
Item folders
All the content contained in a Sitecore web application is stored in the content tree, with the Content and Media Library items intended for content editors’ use and the Layouts, System and Templates folders aimed at developers and system administrators (accordingly, all folders are locked down based on the user’s role). Sitecore considers everything within the content tree an item that can be queried using the API; so all pages are items, as are images, PDFs and so on, meaning they can be easily found using this method.

Sitecore’s content tree
Content
The Content item folder is where the pages and data for the website are stored, and the structure of these items represents the structure of the website.
Media
The Media Library is where all the physical multimedia files can be stored, either on the file system or as a blob in the database.
Layout
The Layout item folder is where all the ASPX ‘layouts’ for the web application are declared, referencing the location of the file in the web application root. It also contains ‘sublayouts’; ASCX files that represent the widgets etc. used to create a page. Layouts are combined with multiple sublayouts to build pages, which means widgets can be reused and content editors can swap out one widget for another without developer intervention.
System
The System item folder is where standard settings for the content editor and the web application are held. For example, if you wanted to add another language to the web application this is where you would do it.
Templates
The Templates item folder is a where all the template items are stored for the site. Template items are used to describe objects in Sitecore, and specify what fields that object will contain, the content of any standard values (i.e the default value for a field when an item is created, such as the title field always containing the name of the object), and any layouts that are attached to the item (for example, a news article item containing a news layout, along with standard page templates).
Sitecore API
The Sitecore API is very powerful; you are able to query Sitecore items using a number of different technologies, from standard .NET web forms to using XSLT and MVC. Sitecore items can also be queried using a number of methods; they have their own query languages Sitecore Query and Sitecore Fast Query which are very similar to XPath, and you are also able to use Linq to query Sitecore items and use ‘where’ clauses to filter down further.
Sitecore also takes advantage of Lucence to crawl and index content on the website. This can be further enhanced with a powerful open source package called Advanced Database Crawler which extends Lucence functionality to index GUIDs, giving developers some great search capabilities such as searching within certain folders, by template types, when a certain field contains a certain value and more. This is great for developers as it adds flexibility while retaining the speed and performance associated with indexing and searching content via Lucence.
Flexible solutions
Flexibility is an area in which Sitecore excels; the CMS is fully customisable and extendable, and practically anything can be overridden or extended. The kernel of Sitecore is built using dependency injection, meaning that in the web.config you are able to replace any of the Sitecore classes with your own and extend or even rewrite how default functionality works.
For example, if you want to extend how Sitecore resolves which language to use for a request, you can override the Language Resolver pipeline in the web.config by replacing the default Sitecore class with your own implementation inheriting from the Language Resolver.
Developers are also able to export customised functionality from Sitecore into a package that can then be imported to another project; enabling code reuse or sharing on Sitecore’s open source package-sharing site. A package can contain Sitecore items, templates, DLLs, web controls and CSS, and is installed and managed within the Sitecore desktop view.
Sitecore community
There is a rich developer community which makes getting started with Sitecore a breeze. Sitecore regularly host user groups at various locations to encourage the developer community to get involved. They are very open with the community and often demo what they are developing internally, as well as having development teams regularly answer questions via Twitter.
As a Silver Sitecore Implementation Partner, Box UK can support you in getting the most out of your Sitecore project, while our team of bespoke software consultants have two decades of bespoke software development experience, to help address any digital challenge you’re facing. If you’re interested in finding out more about how we can help you, contact us on +44 (0)20 7439 1900 or email info@boxuk.com.

